Cara Membuat Tabel di Dreamweaver
Konten [Tampil]
Nah cara buat tabel di dreamweaver hanya memanfaatkan fasilitas yang terdapat dalam menunya sehingga kita tidak perlu menuliskan manual yang akan memakan banyak waktu terutama bagi anda yang belum hafal script buat tabel ya.
Apa Itu Adobe DreamWeaver ?
Adobe dreamweaver adalah aplikasi text editor yang berguna untuk membuat beberapa script bahkan dapat digunakan untuk membuat berbagai macam tipe file dalam bentuk teks seperti html, css, php bahkan javascript.
Cara Membuat Tabel di Adobe DreamWeaver
Cara Membuat tabel di dreamweaver dapat dilakukan di semua seri baik itu cs5, cs6 bahkan cs7. Tabel adalah sekumpulan kotak-kotak yang berurutan yang berguna untuk menyimpan informasi baik berupa kata-kata dan bilangan yang tersusun dari atas sampai bawah. Adapun cara membuat tabel dengan dreamweaver sebagai berikut:Nah langkah pertama untuk membuat tabel di dreamweaver adalah anda buka menu Insert > Table
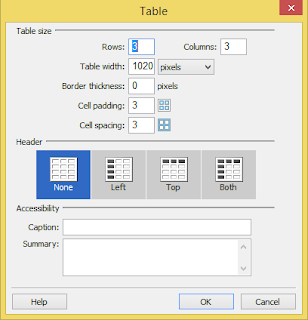
Lalu anda isi beberapa fasilitas yang telah disediakan dalam menu table yaitu
- Rows = Jumlah baris
- Columns = Jumlah kolom
- Table width = Lebar Tabel
- Border thickness = Tebal atau tipisnya garis tabel
- Cell Padding = Jarak antara tulisan dengan pinggir kotak
- Cell Spacing = Jarak antara satu sel dengan sel yang lainnya.
Disini saya memberikan contoh cara membuat tabel di dreamweaver dengan ukuran 3 x 3 ya.
Setelah semuanya selesai, anda dapat klik ok, maka tabel anda akan terbuat pada tab desain seperti gambar di bawah ini
Nah cara membuat tabel di dreamweaver telah selesai ya, anda dapat tabel sebanyak mungkin yang anda perlukan bahkan anda dapat mendesain tampilan website hanya menggunakan tabel tanpa perlu kode css



0 Response to "Cara Membuat Tabel di Dreamweaver"
Post a Comment
Saya mengundang Anda untuk Berdiskusi