Cara Membuat Form biodata di Dreamweaver
Konten [Tampil]
Dreamweaver memberikan fasilitas untuk membuat form dengan mudah dengan Dreamweaver cc CS5, CS6, dan Cs7. Formulir dapat dilakukan tanpa kita menghafal script kodingnya ya.
Daftar Isi
Cara Membuat Form biodata di Dreamweaver.
Cara membuat form di Dreamweaver adalah fitur yang sering digunakan dengan alat masukan untuk login atau sign up. Karena login atau sign up akan membutuhkan form sebagai alat untuk membandingkan dan memasukan data baru ya.
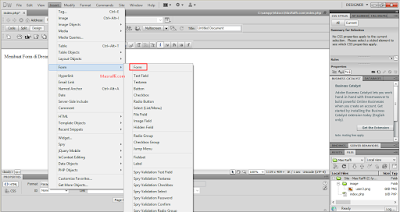
Pertama anda dapat masuk ke menu Insert > Form > Form.
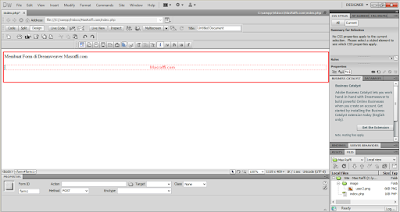
Nah Setelah itu, anda akan melihat titik-titik merah, kita dapat menambahkan beberapa fitur seperti label, text field dan button sebagai alat untuk masukan ya.
Cara Membuat Label di Dreamweaver.
Cara membuat label di Dreamweaver merupakan salah satu langkah kita memberitahu apa yang kita inginkan dari pengguna seperti username dan password yang dapat dimasukan ke dalam sistem ya.
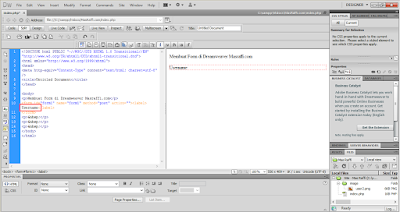
Caranya adalah kita masuk ke menu Insert > Form > Label.
Lalu pada bagian yang saya kasih warna merah anda ubah sesuai dengan kebutuhan anda ya.
Cara Membuat TextField di Dreamweaver
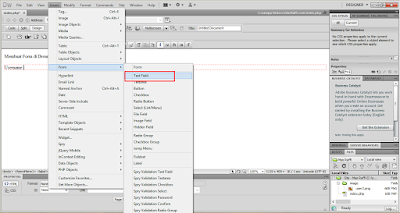
Cara buat text field di Dreamweaver adalah sebagai berikutPertama anda masuk ke menu Insert > Form > Button.
Anda dapat mengklik cancel, karena dapat di ubah di menu properties nanti.
Cara Membuat Tombol Button di Dreamweaver
Cara membuat tombol button di Dreamweaver dapat digunakan sebagai tombol untuk submit dan login di formulir. Adapun caranya sebagai berikut.
Pertama anda dapat masuk ke menu Insert > Form > Label.
Kemudian anda dapat mengubah tulisan button menjadi apa yang anda inginkan pada menu properties ya.
Ketika semua langkah cara membuat form biodata di Dreamweaver anda ikuti, maka ketika anda membuat XAMPP terlihat hasil sebagai berikut.
Demikianlah Cara Membuat Form di Dreamweaver, anda dapat membuat biodata, form login, form sign up dan lain sebagainya.









0 Response to "Cara Membuat Form biodata di Dreamweaver"
Post a Comment
Saya mengundang Anda untuk Berdiskusi